TruUcde Rabbithole 03/12 : Development Setup

I’m going to delay the discussion of installing of our testing stuff for one post. It occurs to me that if you are interested in testing that you likely already have a development environment sorted out. But as testing and WordPress development occur in a context, I thought I would briefly outline my environment, development tools and point to some useful resources.
Unlike the tools I outlined in the previous article, which are mostly defacto tools of their kind (testing), development environments vary tremendously. For this reason, my outline here will be opinionated and idiosyncratic.
Operating system
OS debates became tedious a couple of decades ago now. But, as a large portion of open source development and web site hosting occurs on linux or linux type systems (including Mac OS) that is what I have gone with. Truth be known, I run machines with MacOs, Windows and Linux. I use each OS for specific purposes which are: Windows for gaming, linux for servers and MacOS for development and everything else work-related.
They are tools that have characteristics. One can hammer a nail as easily with a ball peen hammer as a claw hammer, but when I mishit and bugger up the nail, the claw hammer will be most useful for pulling it out.
My best advice to Windows users for doing this kind of development is to install the linux subsystem/Ubuntu on your windows machine and proceed from there.
Command line/terminal
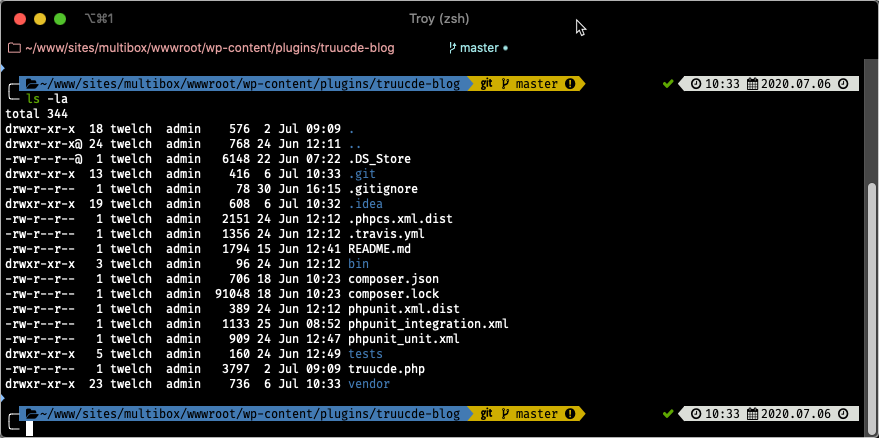
We will be doing the majority of our work on the command line and therefore need a program to access the command line. On Mac OS one of the best terminal programs is iTerm2. Look at the iTerm2 features link on their website for a list of some of the handy stuff a terminal program can do for you. I also run ZSH instead of Bash and I also run prezto on top of ZSH. One of my favorite features is setting up a sexier command line:

This command line prompt as I have it configured gives me the path of my current working directory (blue) some git status information (yellow) and date/time (white).
The best thing you can do for yourself, command line wise, is get to know some basic commands. Here is a basic tutorial written for Bash as bash is typically the default shell for linuxy type systems: https://ubuntu.com/tutorials/command-line-for-beginners#1-overview.
Another challenge for new users to linux(-ish) command line environments is figuring out what command will do the thing they want to do. Or turned inside out what are the most common things to want to do at the command line and their corresponding commands. There is an excellent Linux Commands cheatsheet developed by Hitesh Jethva that can help with this at https://www.pcwdld.com/linux-commands-cheat-sheet.
Local server environment
Really, to develop and test locally, one should have a server environment, what is called an *AMP stack: Apache, MySQL and PHP. We will need these eventually to do our integration testing.
Certainly you can use Nginx instead of Apache (sometimes I do this, or use Nginx as a reverse proxy), and MariaDB instead of MySQL (I do this), but a good many of the help and tutorial articles start with an *AMP stack.
After messing up my machine royally a few time and doing a lot of extra work the rest of the time when I first started, I found this article:
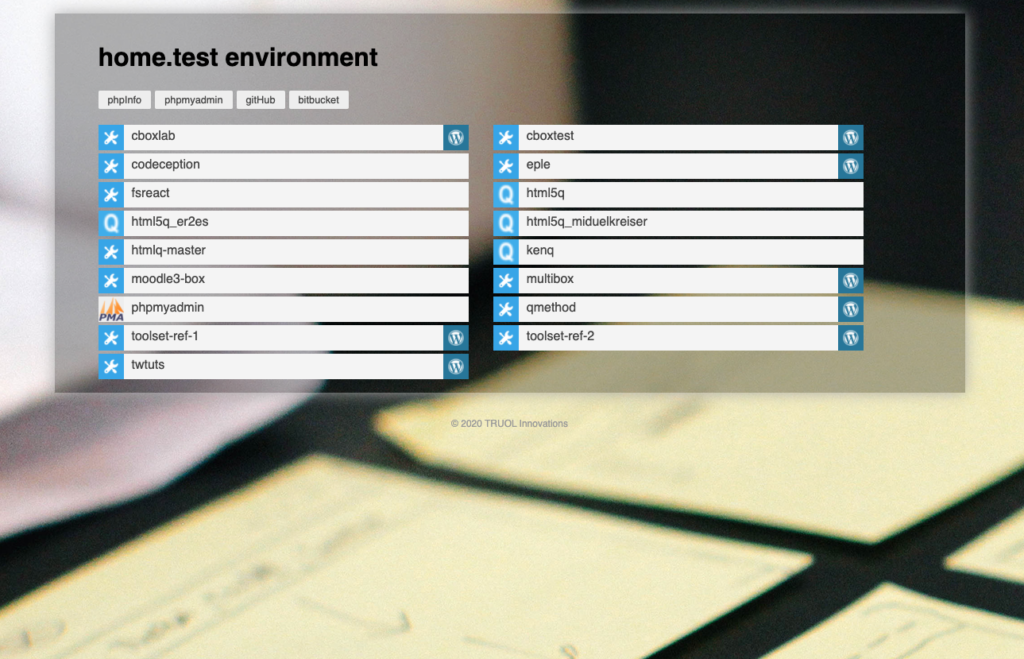
https://mallinson.ca/posts/5/the-perfect-web-development-environment-for-your-new-mac. It makes setting up a very flexible local development server environment really easy. My own home.test list currently looks like this:

There are some other options for server environments that are common among WordPress Developers, however they each have their idiosyncrasies and learning curves:
- Varying Vagrant Vagrants https://varyingvagrantvagrants.org/
- Laravel Valet https://laravel.com/docs/7.x/valet
- Laravel Homestead https://laravel.com/docs/7.x/homestead
- Docker https://www.docker.com/. Here’s a quick start guide: https://docs.docker.com/compose/wordpress/
- Local by Flywheel https://localwp.com
These options and the Mallison approach I note above all seek to provide development environments where you can develop multiple projects without conflict. I currently use the Mallison approach, but if I were starting out or rebuilding a machine I would likely try Laravel Valet or Local by Flywheel on for size.
WordPress
For WordPress development I have a local single site instance, a multi-site instance and a few skunk works servers set up. The plugin we are looking at here is for multi-site usage. I create a directory in the plugins directory of the WordPress instance and develop in there.
IDE

Next to the OS arguments, the next most contentious issue for developers is their editor/IDE. I started using PHPStorm years ago and I just love it. They offer a free license for students and educators via your institutional email.
If I didn’t use that I would use VSCode (Visual Studio Code). It is used by a high percentage of developers and is also free.
In either of these I use VIM keybindings. I challenged myself to learn VIM a few years back. Without a doubt it saves time and interruptions to stream of consciousness once you are past the learning curve. I use the IdeaVIM plugin in PHPStorm to have the best of both worlds. Rock solid IDE with Vim magic.
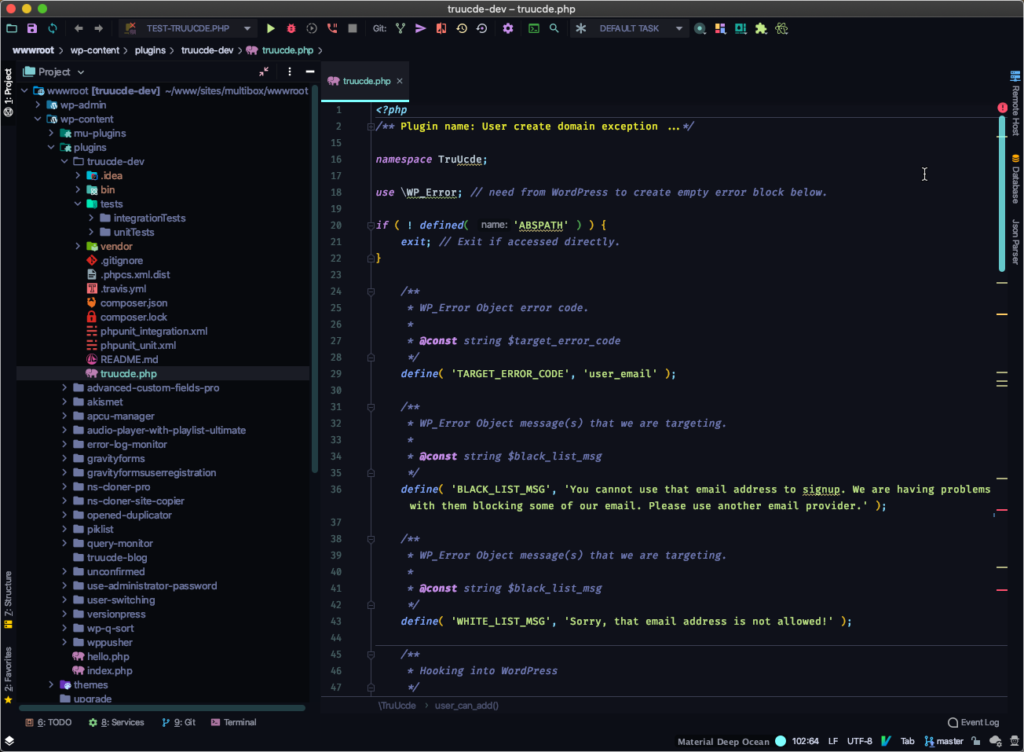
One thing that I really like about PHPStorm is the WordPress integration. You can identify a plugin directory as your project but also see the entire WordPress installation around it. It makes checking out WordPress functions a snap and also drives the autocompletion.
Also it integrates nicely with the testing tools we need.
WordPress Developer Plugins
There are also a few plugins that are really handy for WordPress development.
Query Monitor. This is the first WordPress plugin I install on a dev server. It is the swiss army knife of WordPress development. See the link for feature information.
Debug Bar. This one is also quite popular. I’ve used it on a few occasions, but I mostly get what I need out of Query Monitor. Debug Bar also has a rich set of plugins of its own to add to its functionality.
Okay, that should do it
I outline the forgoing because some of the testing tools presume a WordPress environment. I’m also lay out some context for some of my screen shots. On with tooling installation.